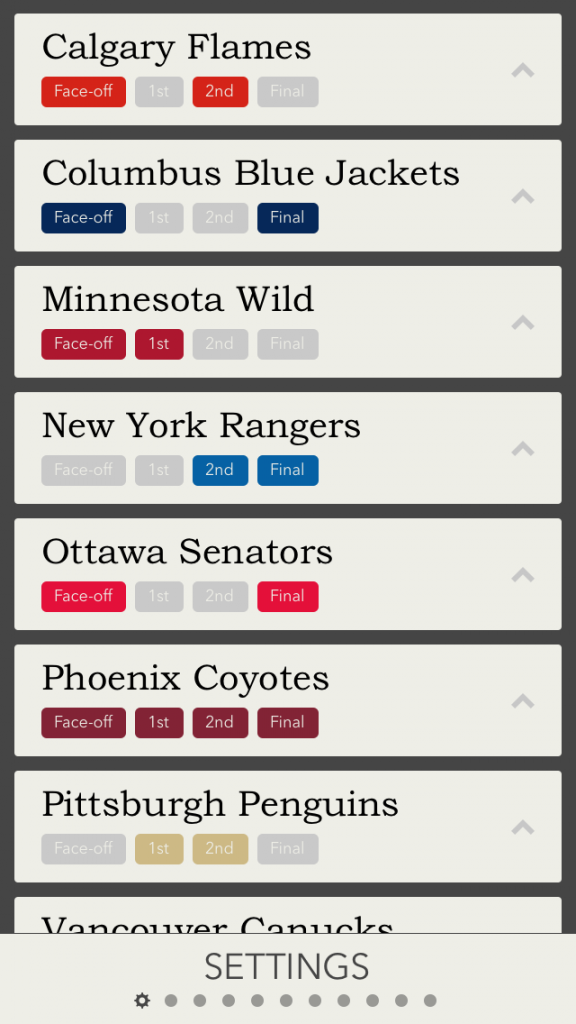
Today I am launching No-Hitter Alerts, a new baseball app for iOS. Here are some screenshots.
About No-Hitter Alerts
For baseball fans, No-Hitter Alerts won’t need much explanation. The main premise of the app is simple – fast, reliable push notifications whenever a pitcher is close to completing a no-hitter. Notifications include TV, radio and online listings to catch the end of the game.
The app lets you configure how often the alerts are sent, and you can receive early warning for your favorite teams. It also includes a streaming live view for current no-hitter attempts, a hall of fame for the season’s closest efforts, and a few other bells and whistles.
Why I made No-Hitter Alerts
No-hitters are super cool. But there are 2,430 baseball games every year, or 4,860 possible no-hitters. Of these, only one or two will end up as complete no-hitters. News of a live no-hitter quickly spreads via Facebook and Twitter, but more often than not the game has ended before you hear about it.
I wanted a simple way to know – immediately and reliably – when to drop everything and find a TV.
Launch
No-Hitter Alerts is available now for $0.99 on the App Store. It supports iPhone, iPad and iPod touch.
I will also be presenting the app at CocoaConf DC tomorrow.