I’ve been playing around with the excellent weather app Dark Sky. I especially like the staggered slide-in animation the app uses when moving from page to page. Then I stumbled upon a StackOverflow question asking how this was accomplished (which also includes a nice gif of the original animation).
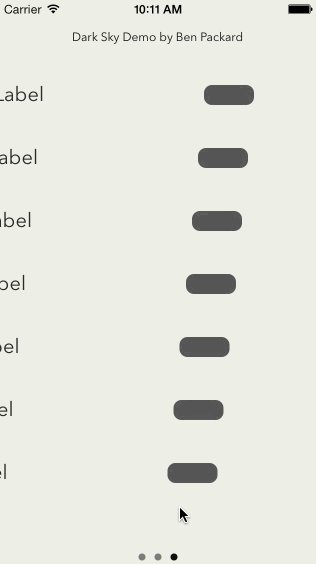
Here’s my crack at it:
There are likely multiple ways to achieve this effect but here’s my implementation.
As the user navigates, I capture the scroll position. I then convert this into a ‘scroll factor’ for each of the pages. Each page’s scroll factor is a number between -1 and 1, representing its distance from view. When a page’s scroll factor is 0, that page is front and center in the app. A scroll factor of -1 means that the page is at least one screen-width off to the left, and +1 means the same in the opposite direction.
Each page is constantly told its new scroll factor as the user moves through the app. In response, the page tweaks each of its labels. There is an autolayout constraint pinning each label to the left edge. This constraint’s constant is adjusted in proportion to its vertical position on the page – in other words, the top labels move around less that the bottom labels.
To round off the effect, the same scale factor can be used to adjust the transparency of each label as the page slides in and out of view.
There are a few limitations here but the general principle seems scalable, and the final result is fairly close to the original.
The source code can be found on Github.